体验豆包MarsCode 代码练习
第一步:登录豆包 MarsCode IDE 工作台
前往豆包 MarsCode IDE 工作台并登录账号。
第二步:创建并启动项目
| 方式 | 步骤 |
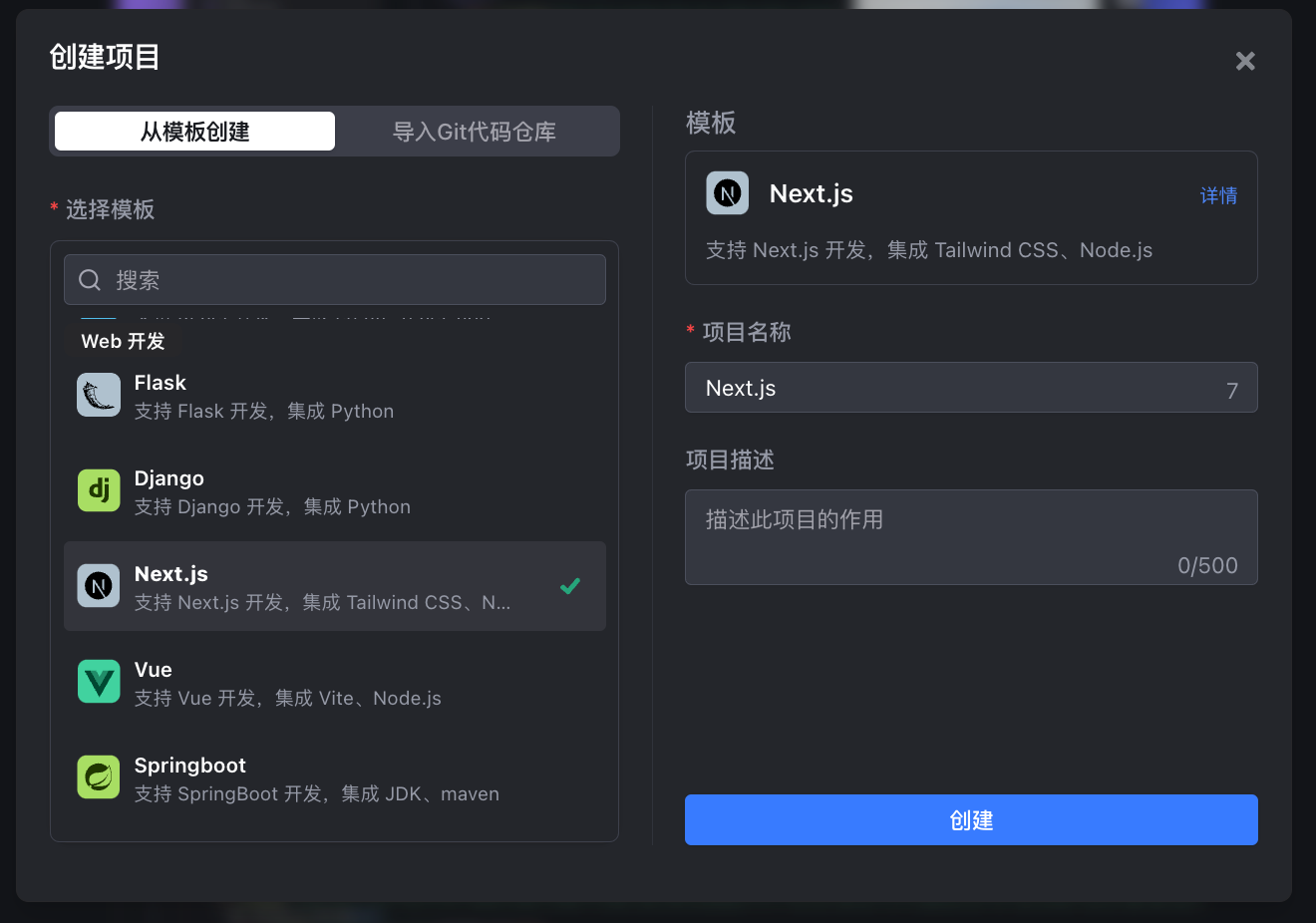
| 在控制台首页创建 | 点击控制台左上角的 + 项目 按钮。你将看到 “创建项目” 窗口。
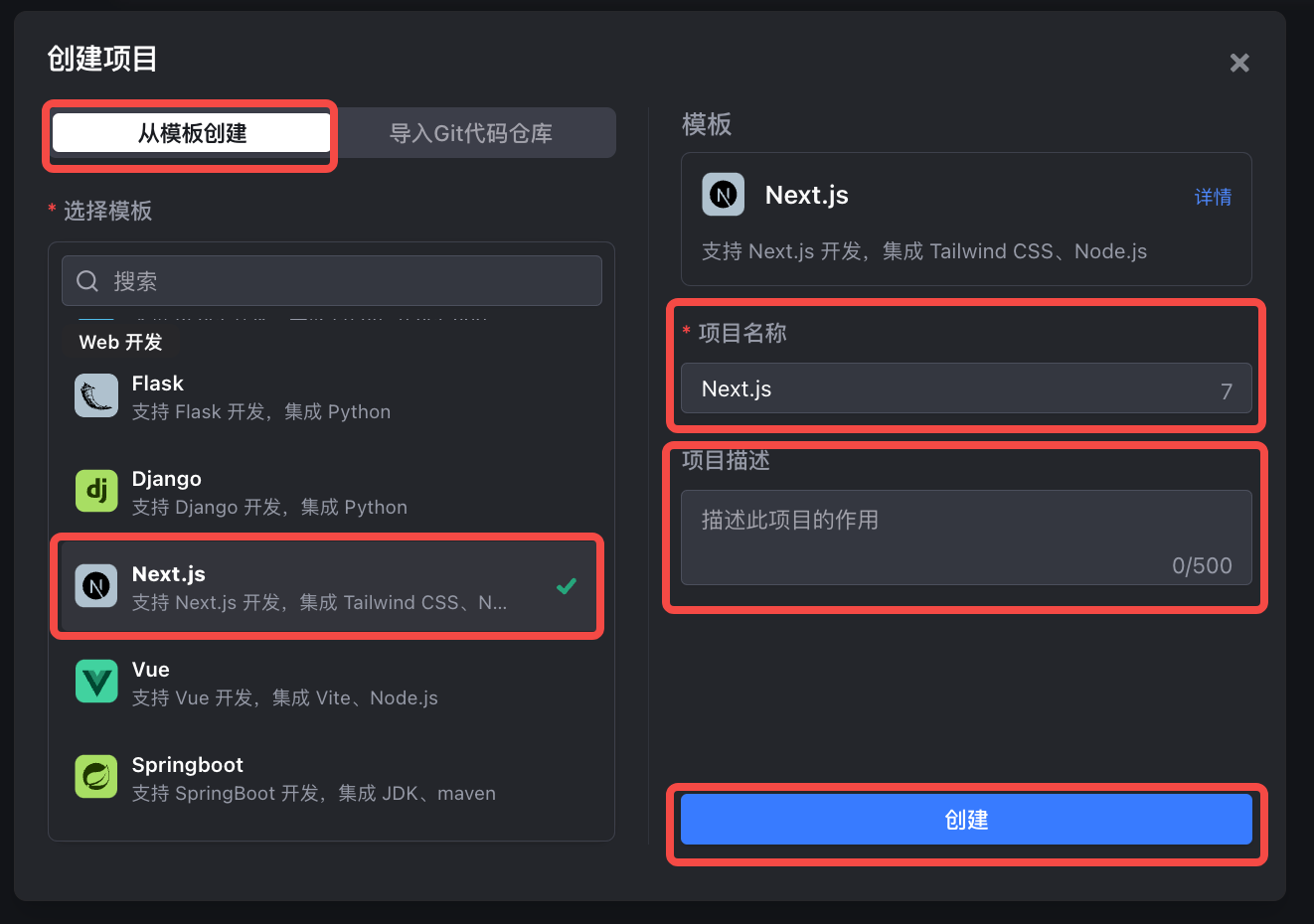
 豆包MarsCode 1. 在“创建项目”窗口中,完成以下操作: 1. 将项目创建方式选择为 从模板创建。 2. 从模板列表中选择所需模板(例如:Next.js)。 3. 填写项目名称和描述,然后点击底部的 创建 按钮。  豆包MarsCode |
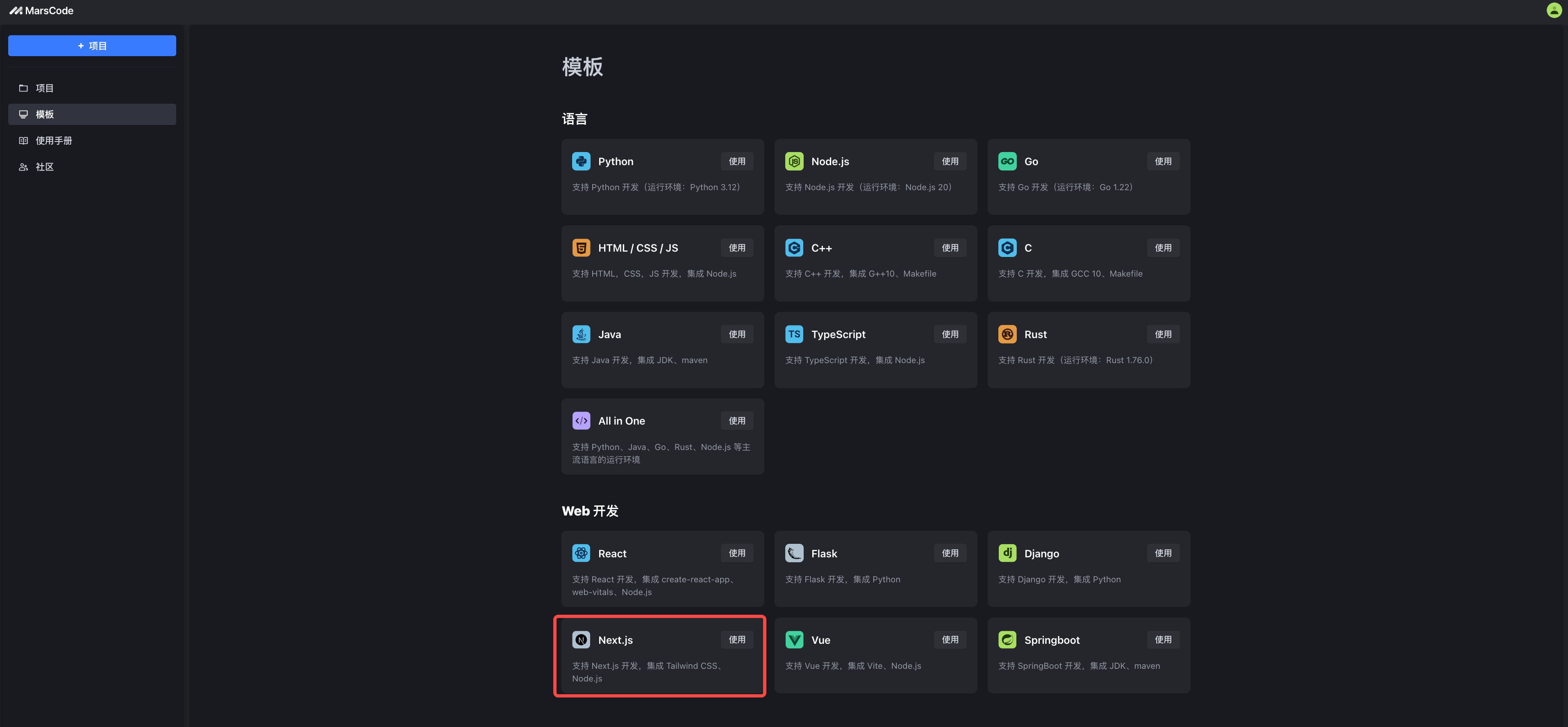
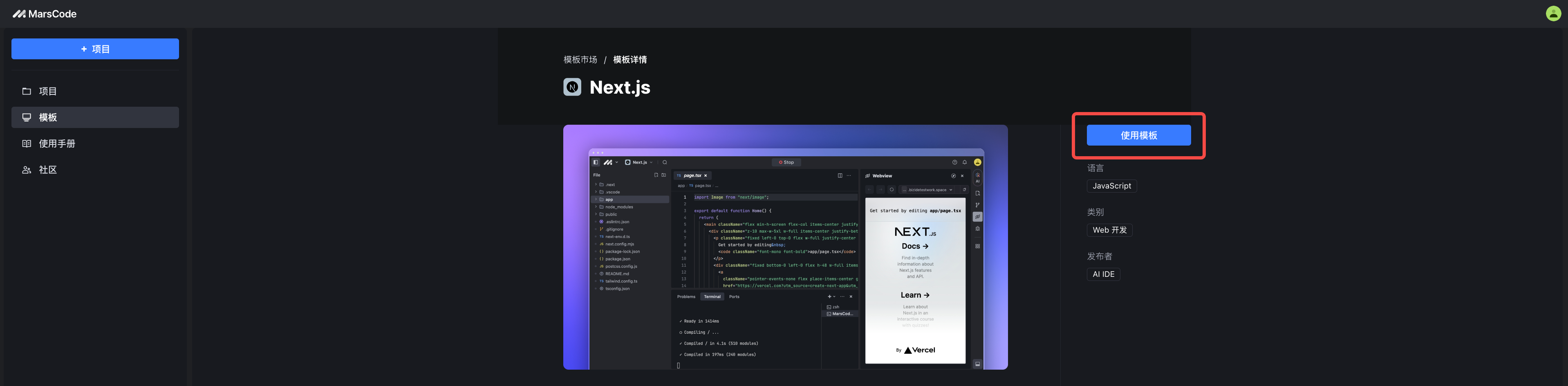
| 在“模板”页创建 | 1. 在控制台的左侧导航栏中,选择 模板。
2. 找到 Next.js 模板并点击模板卡片任意区域。  豆包MarsCode 将进入该模板的详情页,你可以查看该模板的详细信息。 若你不想浏览模板详情,可以直接点击卡片右侧的 使用模板 按钮,打开 创建项目 窗口,然后配置项目信息。  豆包MarsCode 点击右侧的 使用模板 按钮。页面上出现 创建项目 窗口。  豆包MarsCode 填写项目名称和描述,然后点击底部的 创建 按钮。 |
创建项目后,系统将启动并初始化项目。

豆包MarsCode
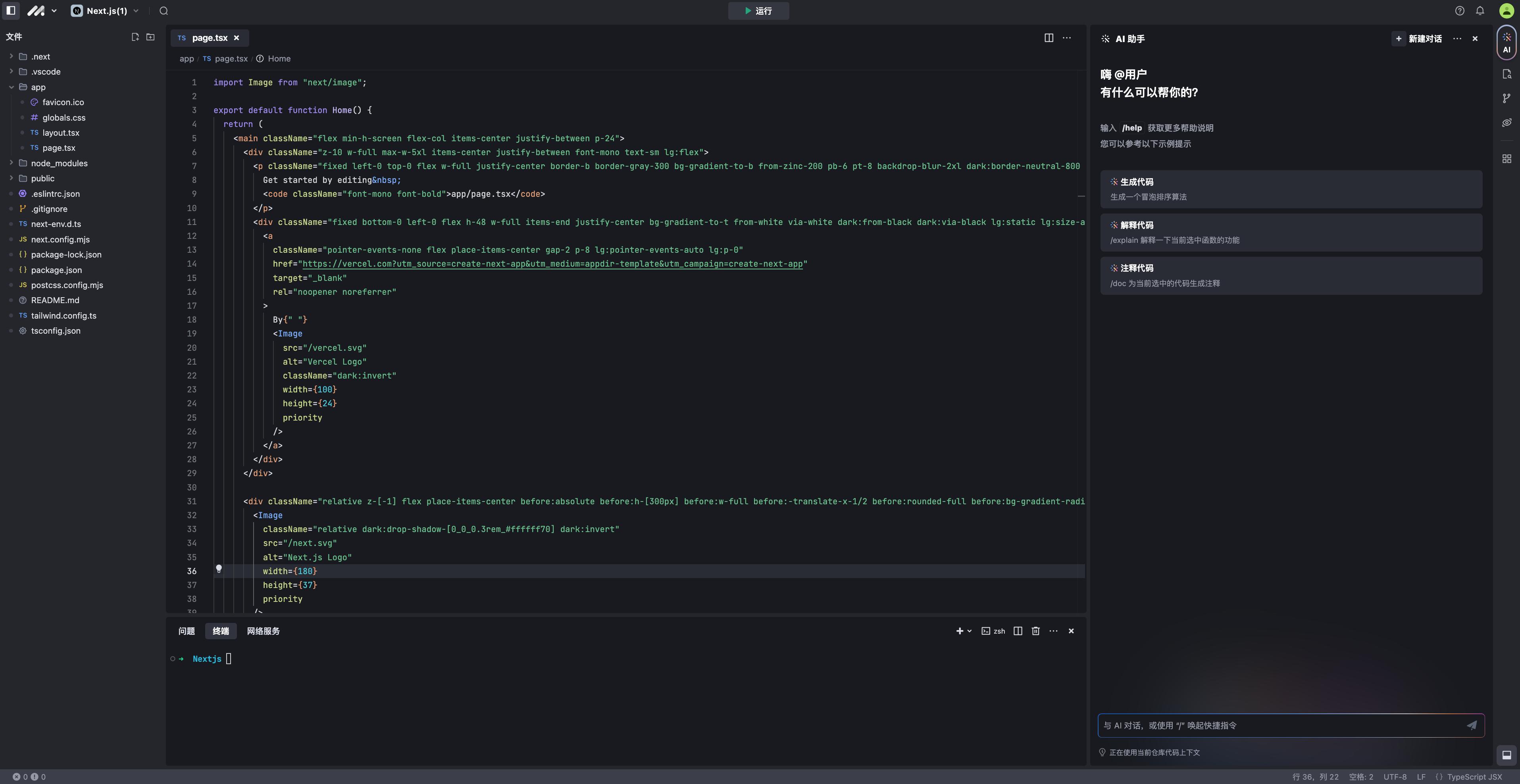
项目初始化完毕后,你将进入工作空间。

豆包MarsCode
第三步:配置项目
在工作空间中,你可以配置项目,包括编写文件内容、管理插件等。
第四步:运行项目
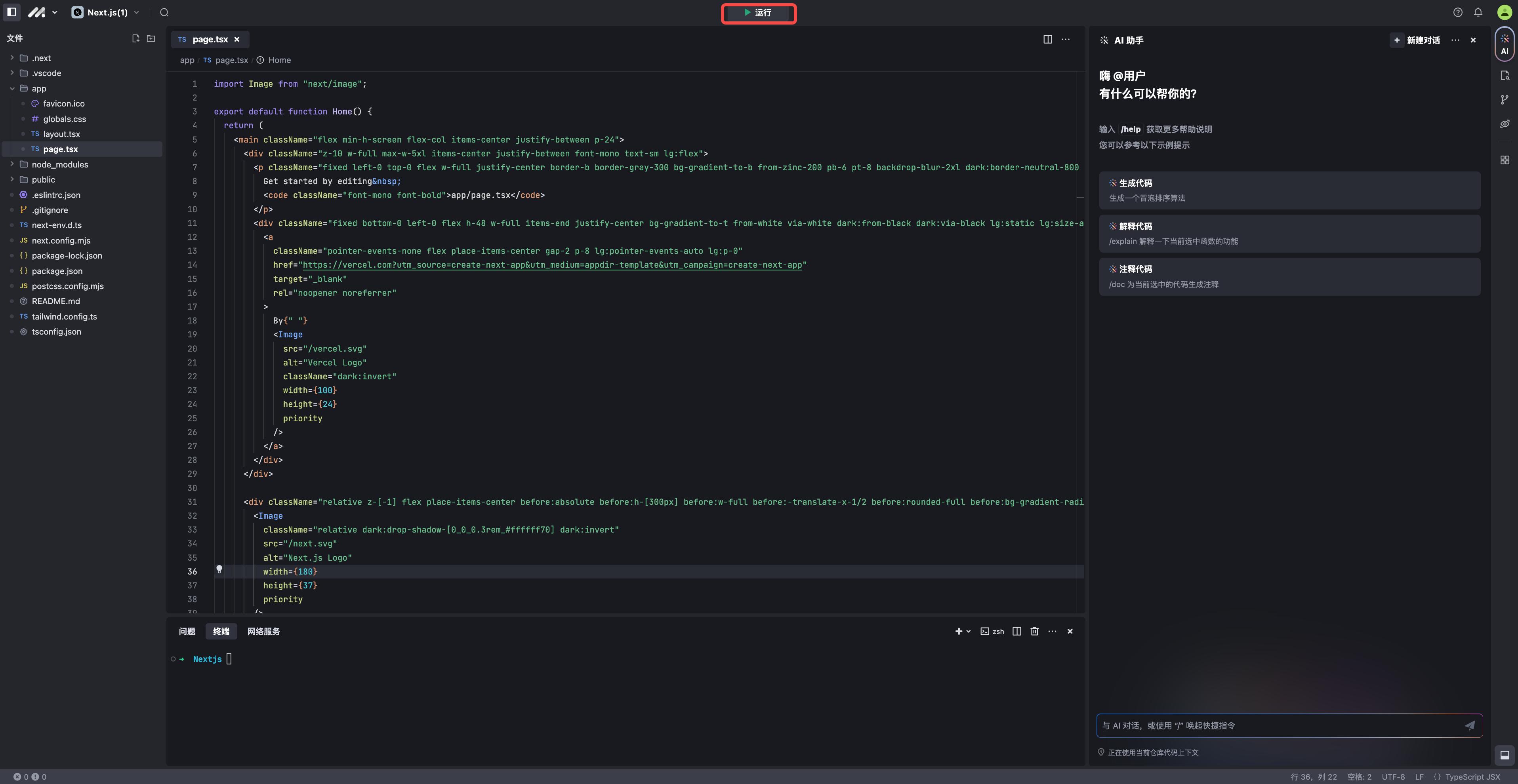
项目配置完毕后,点击顶部导航栏中间的 运行 按钮,运行项目。

豆包MarsCode
第五步:体验项目
1.打开 网络服务 面板。
2.找到端口 3000。
3.点击右侧 “打开浏览器” 按钮,在浏览器中打开项目并体验;或点击 打开 WebView 按钮,在预览窗口中体验。

豆包MarsCode
Next.js 模板项目在浏览器内的预览效果如下:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
相关文章
暂无评论...