这两年AI 发展如火如荼,很多事情都可以使用AI 来做,关键它还做得又快又好。比如文章总结,以前几个小时的PDF 文档,让AI 几分钟就总结好了。当然AI 也不是什么都能做的很好,比如是AI 编程,这个门槛就有点高,一些简单的页面,AI 可以实现,但是复杂的就有点难了。
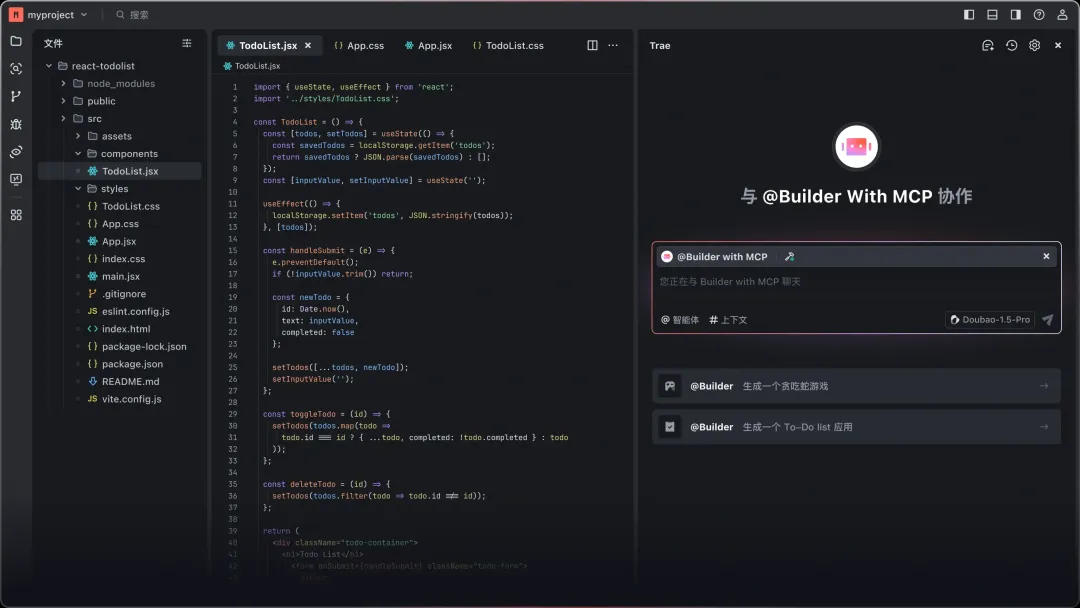
最近发现一个「AI 编程神器」它叫「Trae」,中文界面,和普通软件使用起来一样,让编程写代码的门槛下降了不少。

关键它还可以免费使用,功能全面,真的有点强了,毕竟其他AI IDE 一个月都是10刀20刀。
最近它更新了新版,更加智能
- Chat 和Builder 合为一体,智能识别需求,交互更方便,共享上下文
- 支持多种模型,还可以自定义
- 全新面板,支持Tools 调用,网页搜索,MCP Server
- 支持添加Rule 和Agent(智能体)调用
- 内置WebView,实时预览,Webview 还增加移动端适配
带大家来体验一下,写几个小工具。
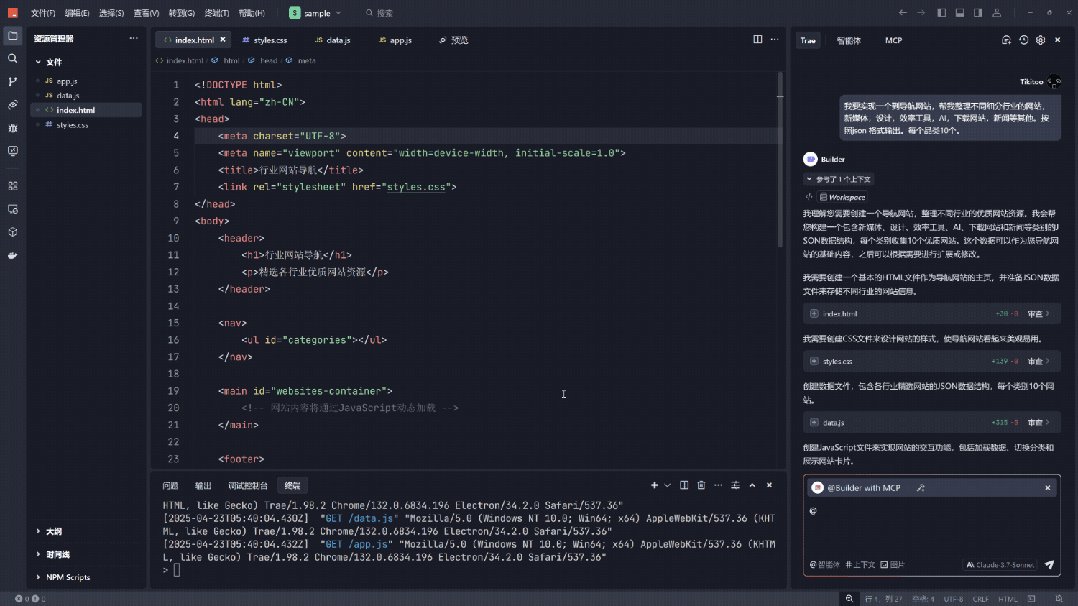
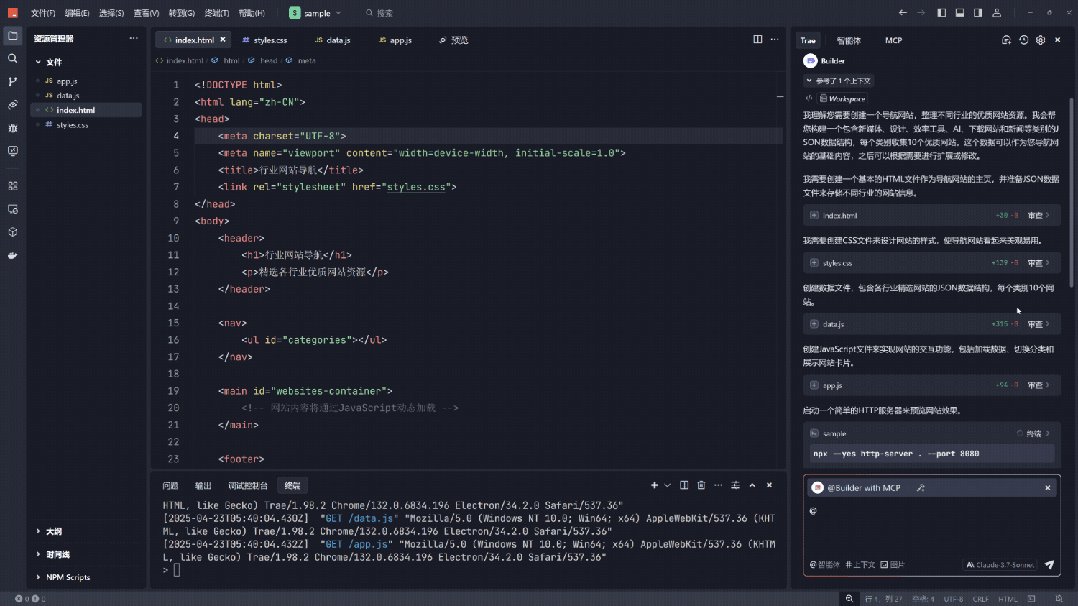
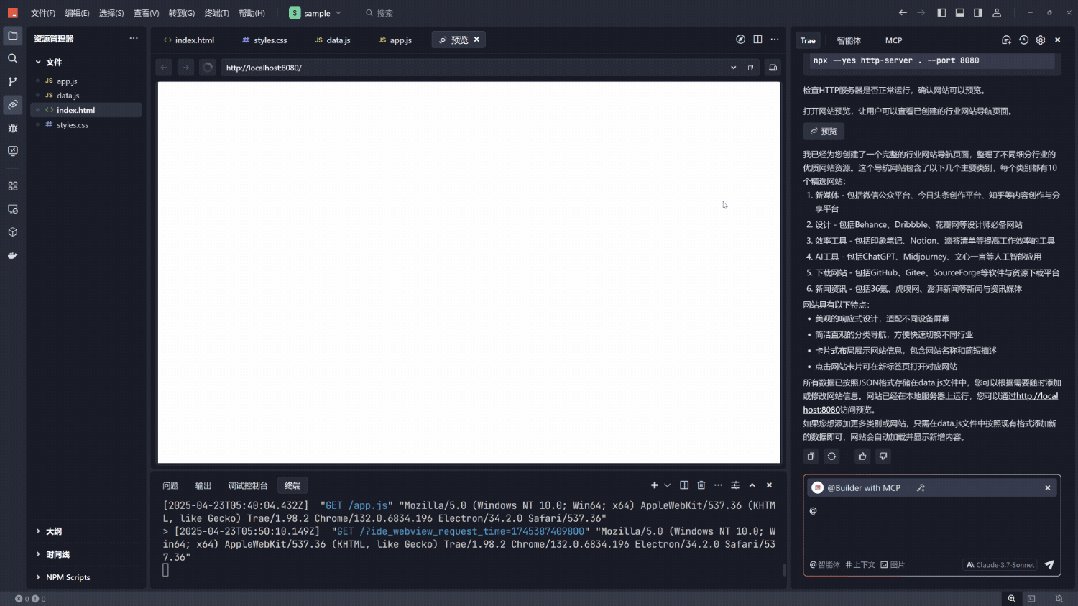
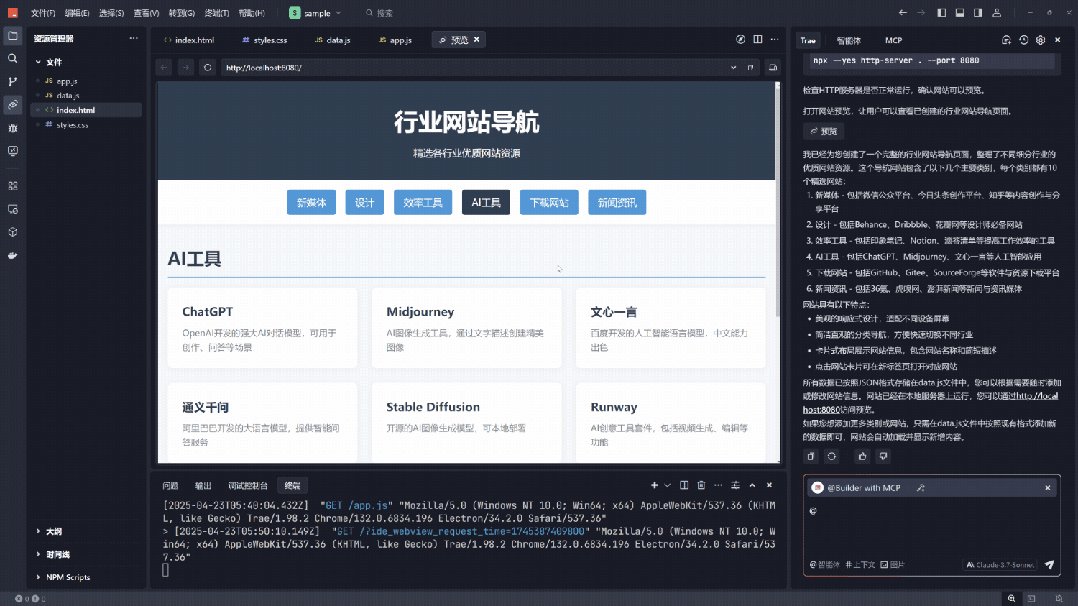
写一个导航网站
提示词:我要实现一个导航网站,帮我整理不同细分行业的网站,新媒体,设计,效率工具,AI,下载网站,新闻等其他。按照json 格式输出。每个品类10个。

Trae 检索需求,首先会自动查找需要的网站,生成一个json 文档,然后实现网页功能,支持筛选。
还支持一键预览生成的网页,特别方便。只需要一个简单的提示词,就可以生成网页。
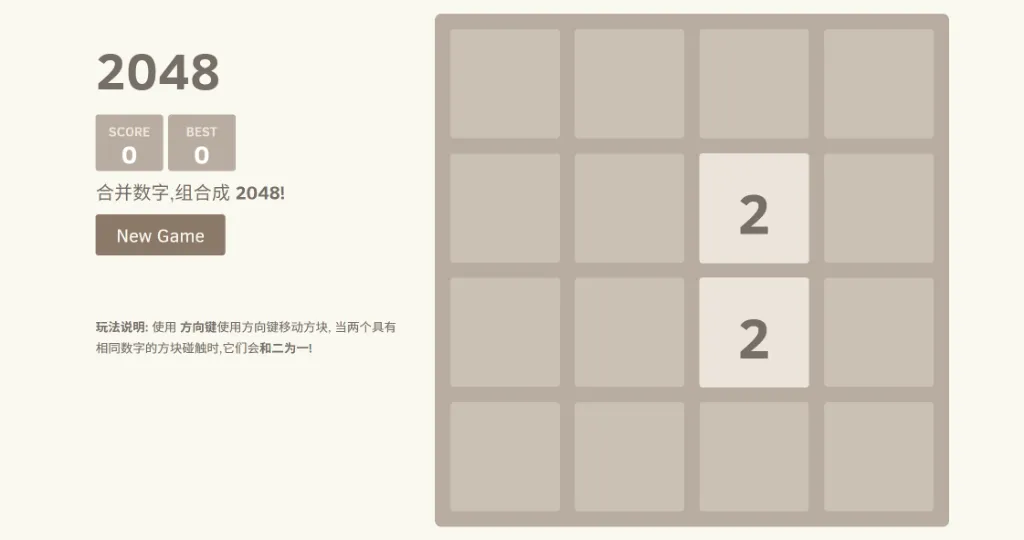
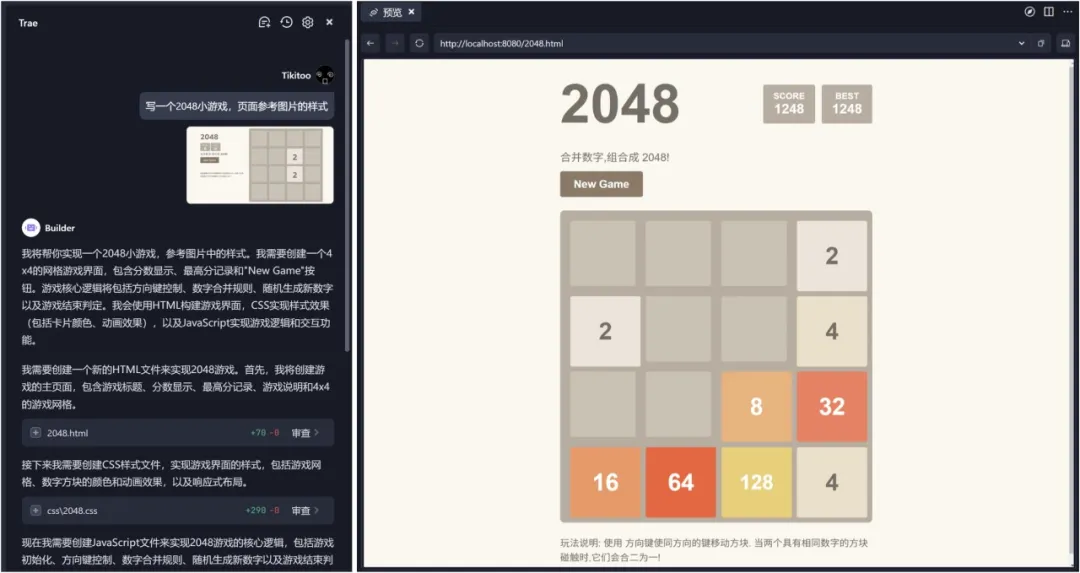
写一个2048小游戏
当然Trae 不止可以做网页,还可以生成小游戏。
提示词:写一个2048小游戏,页面参考图片的样式。


还在网上发现一个2048 小游戏,截图让Trae 实现。
Trae 可以智能分析图片的内容和功能,实现效果真的惊呆了,简直是像素级克隆,页面主题风格都一样,关键还没有Bug。它还显示当前分数和历史分数。玩自己写的小游戏很有成就感,根本停不下来。
把文档转换成动态炫酷的网站
很多网页文档晦涩难懂,让AI 帮忙处理并动态展示。
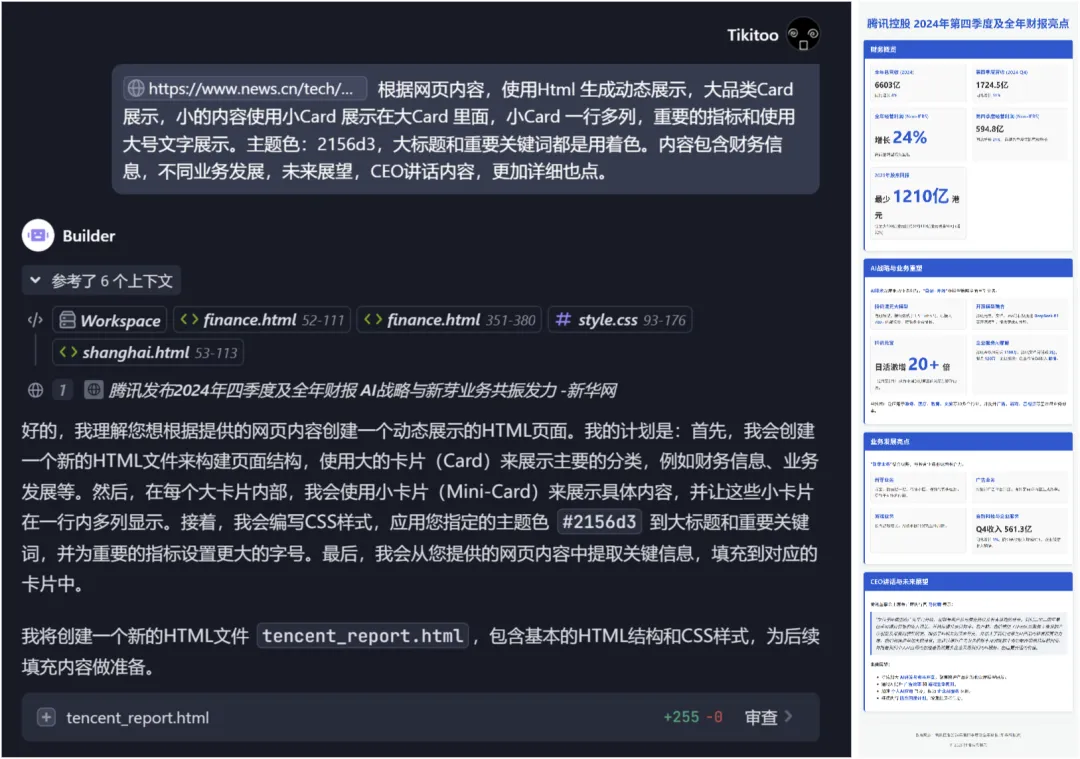
提示词:根据网页内容,使用Html 生成动态展示,大品类Card 展示,小的内容使用小Card 展示在大Card 里面,小Card 一行多列,重要的指标和使用大号文字展示。主题色:2156d3,大标题和重要关键词都是用着色。内容包含财务信息,不同业务发展,未来展望,CEO讲话内容,更加详细的内容。

输入完提示词,Trae 会自动下载网页内容,并总结内容,提取关键词。
然后生成动态的内容,还根据指定的配色生成的网页;重要内容,还是用主题色突出显示,更加简洁明了突出重点。多个步骤一次就能完成,真的太强大了。
MCP 案例
当然Trae 最强大的还是智能体(Agent)能力和支持MCP。
什么是MCP,可以当作已经实现的东西,比如搜索,文档总结,爬虫工具,设计平台,我们通过MCP 协议可以直接调用。

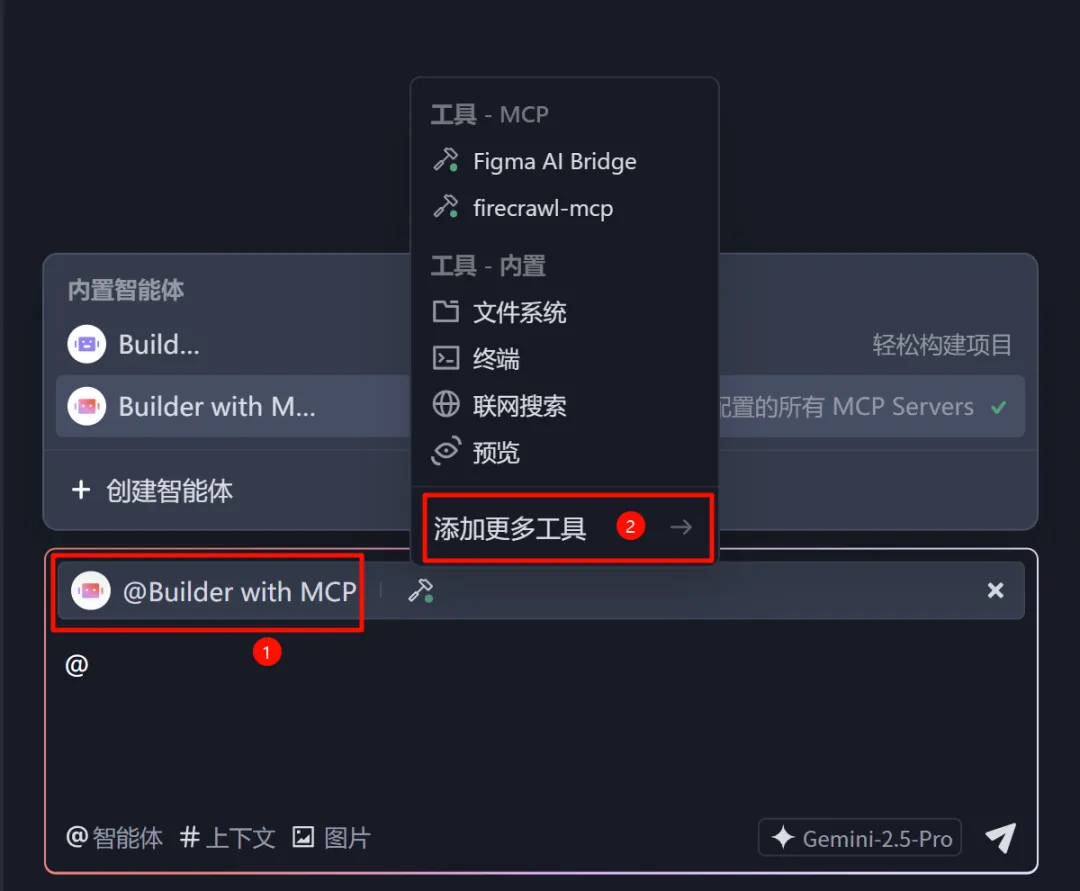
我们在右边选择「Build with MCP」,点击设置,「添加更多工具」就可以添加了。

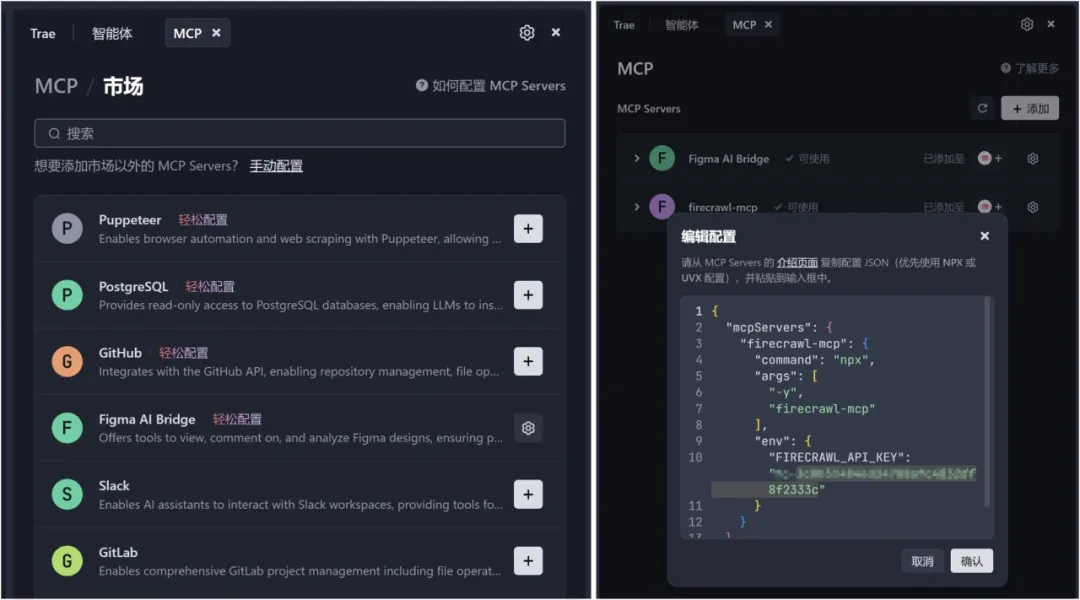
Trae 特别贴心,内置了很多MCP 服务,直接搜索就可以添加,还有介绍页面,根据页面配置就可以用,特别方便。
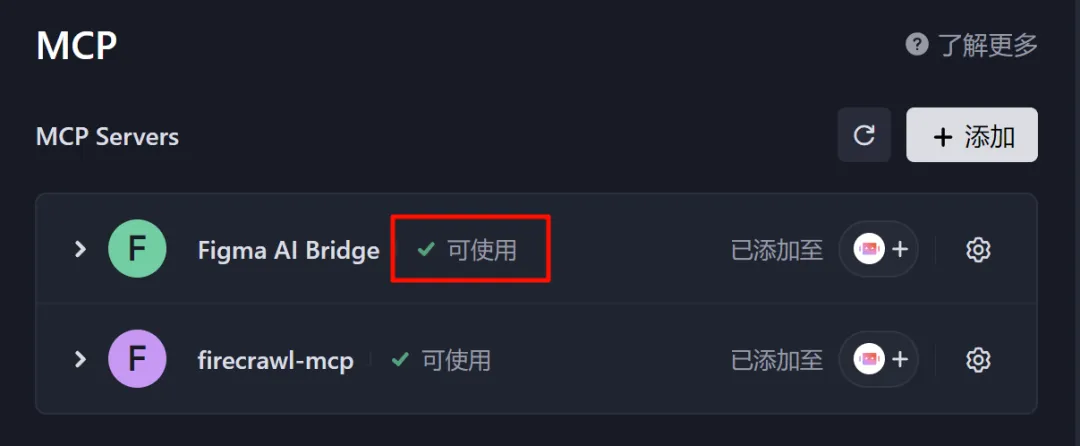
同时添加了Figma MCP 和FireCrawl MCP,Figma 是一个设计稿平台,FireCrawl 是一个网页爬取平台,使用这两个,帮大家实现设计稿功能和爬虫导出CSV 功能。

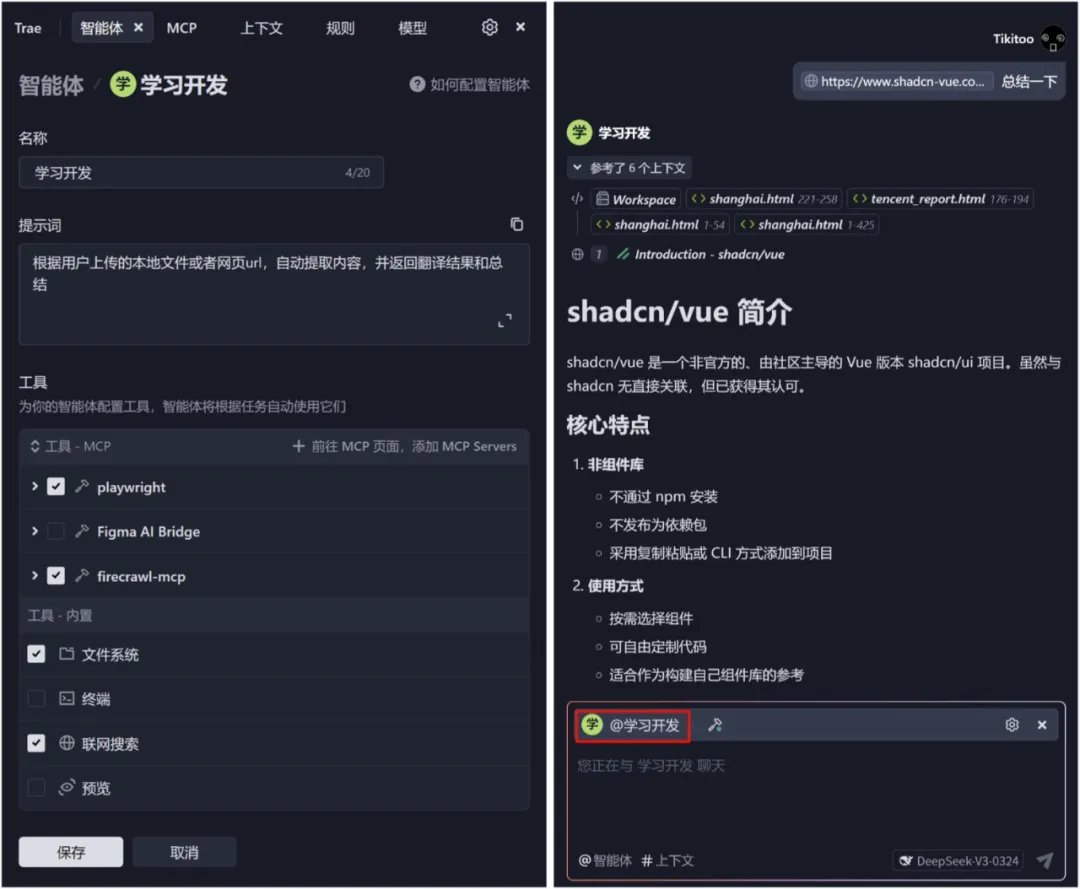
实现「开发学习」智能体
添加了这么多MCP 服务,可以实现一个多功能智能体,效率君实现了「开发学习」智能体。

不管是本地学习开发资料或者网页,选择「学习开发」智能体,它就可以快速总结技术关键点,妈妈再也不用担心我的学习了。
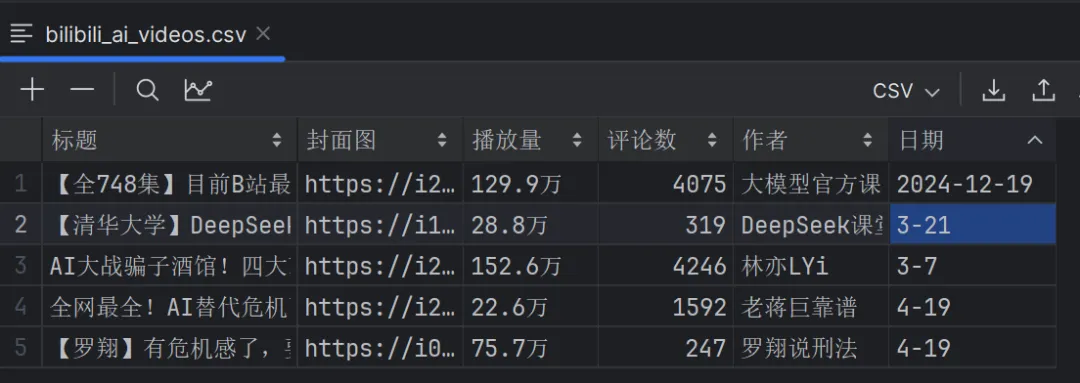
使用Firecrawl MCP 实现爬虫并导出CSV
Firecrawl 是一个网页抓取网站,它提供多种网页抓取工具,比如网页转换成Markdown,根据sitemap 抓取整个网站目录,也支持搜索功能。让Trae 根据一个根据网址,在B站搜索内容,并抓取网页内容,最后导出CSV 文件。


以前高大上的爬虫+筛选+导出,只能手写代码,调试Bug,使用Trae 可以轻松实现。
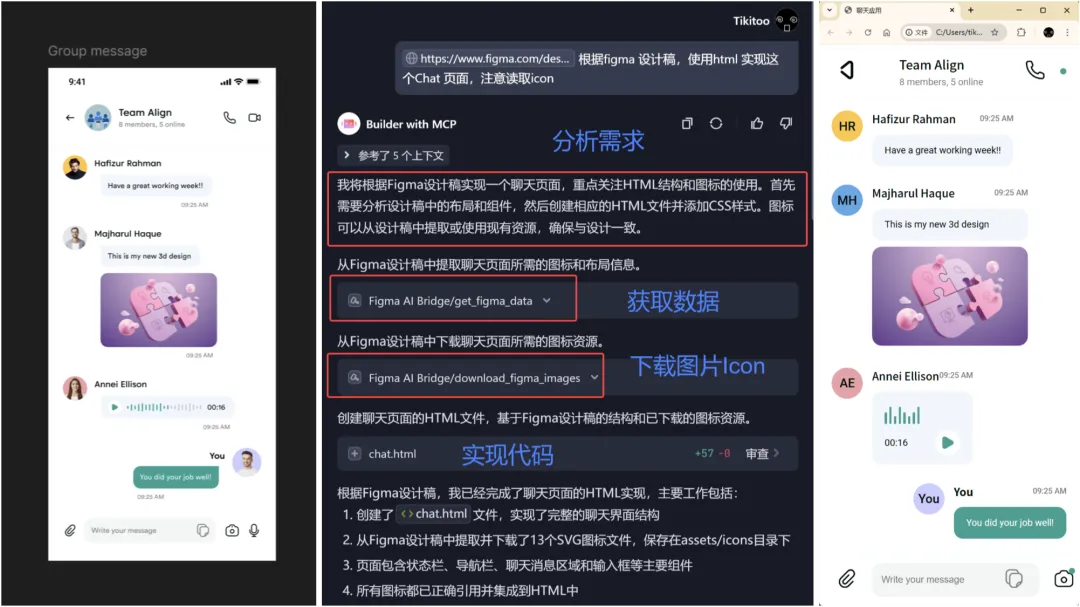
使用Figma MCP 设计稿实现HTML
首先我们打开一个Figma 设计稿,复制链接。

使用Trae 就可以自动调用Figma MCP,它首先会读取页面布局,然后Icon和图片并下载到本地目录,想想以前跟着设计稿写页面,真的头疼。
这里给大家使用网页展示,基本都不用再调整布局了,局部内容需要添加一下。给大家展示了两个MCP 的使用方法,Trae 内置了也有很多,可以直接添加使用。
这个项目也汇总很多MCP 服务,大家可以根据需求,在Trae 配置使用。有了MCP,让你写代码如虎添翼,各种功能手到擒来。